I have been looking at ways to make the file listings on the BibleBox much better looking than the Apache default. I found h5ai developed by Lars Jung and like the look of it. It’s built with HTML5 Boilerplate, jQuery + Modernizr and can be implemented with only a few easy steps, and, best of all, the listings can be presented in multiple languages.
I’ve tried it on a website I manage (BibleHub.org) and here’s some screenshots showing a share folder on that site (running with Apache) with h5ai and without so you can see the enhancements that h5ai offers. It’s pretty cool, and the sort of thing I have wanted to incorporate into the BibleBox. Check out the difference!!

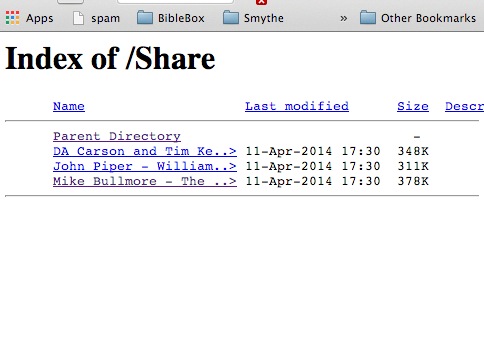
Default listing without h5ai installed

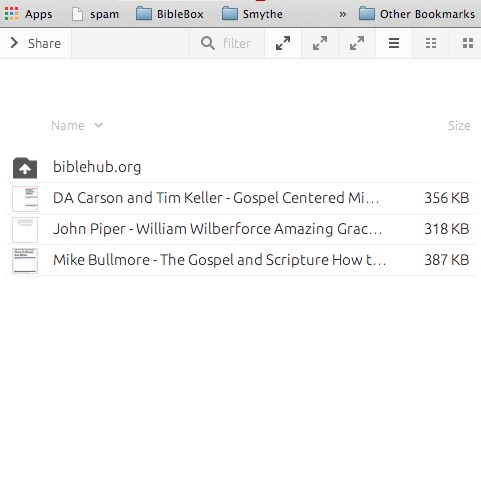
Folder list with h5ai – list view, small

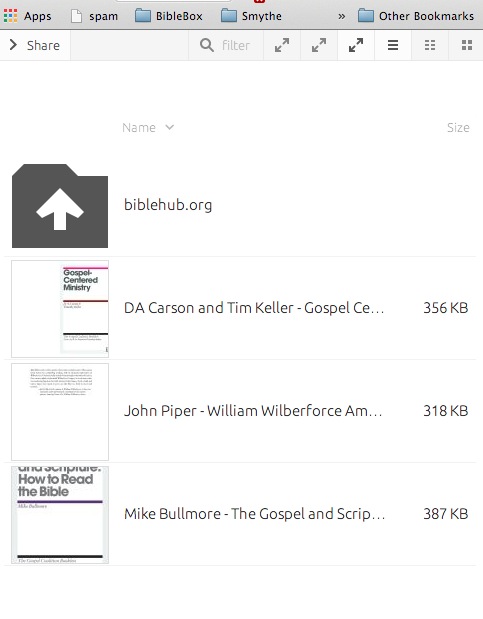
Folder view with h5ai, List view, large
Folder view with h5ai, Icon view, large
To setup h5ai on your website follow these steps (if hosting is using Apache)
Requires PHP 5.2.1+
- Copy folder
_h5aito the document root directory of your web server and visithttp://YOUR-DOMAIN.TLD/_h5ai/. The page that loads will give you some hints on your server’s capabilities. - Add
/_h5ai/server/php/index.phpto the end of your webservers default index-file list. All directories that don’t have a valid index file will get styled by h5ai.
Examples of the second step for Apache web servers:
- If using Apache httpd 2.2/2.4: in
httpd.confor in any directory’s.htaccessfile add the following line:
DirectoryIndex index.html index.php /_h5ai/server/php/index.php
h5ai Configuration:
You can also configure the settings of h5ai by modifying the options.json file in the _h5ai/conf folder on your webserver.
[~yourwebserveraddress]/_h5ai/conf/options.json
Everything is explained really clearly in the options.json file and Lars has done a great job making it easy to understand.
You can set downloads of multiple files as a zipped file (.zip), show QR codes for files, choose whether or not to show thumbnail files also.
